Why every customer-centric organization needs a design system

This is how your brand strategy truly becomes a shared story
A consistently positive brand experience is the key to happy customers. A design system gives you optimal control over every digital touchpoint and brings your entire organization closer together.
The brand experience is the sum of all interactions between the customer and the brand. All viewed ads, website visits, app sessions, and messages from the helpdesk and loyalty program. If each subsequent contact leaves a good impression on the customer, a positive brand experience is created.
The growing need for central control over your digital brand experience
But how do you maintain control over that rapidly growing number of channels, platforms, and touchpoints? And the many specialists who each take care of their own small part of that total experience? Without central control, your carefully thought-out brand strategy will inevitably dilute at each new touchpoint.
That is a significant risk. One bad user experience can ruin the entire brand experience. To avoid this, customer-oriented organizations work with a design system. This system unites all your principles and guidelines with a toolkit where you can centrally store and further develop all the visual and functional building blocks of that experience.
Design system: the fixed starting point for every positive customer contact
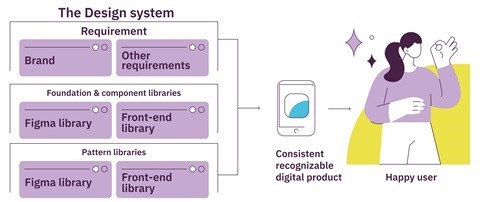
"The brand values and brand guide of the client are always the starting point," says Norman Thomas, strategic digital product and service designer at Iquality. "We place all that information in the design platform Figma. All colors, fonts, and all designed elements, such as buttons or forms."
Every expert who regularly works on designing or shaping customer contacts has access to the design system. From brand strategists, marketers, copywriters, product and brand managers to user experience designers and developers. Everyone works from the same principles.
Design systems help bridge the gap between marketing, design and development
Norman Thomas, Strategic User Experience Designer
The design system as a bridge builder between marketing and technology
Brand thinkers spend a lot of time working out their principles. "Unfortunately, it often goes wrong in the translation into digital products and services," says Norman. "Visually, but especially in the way designers and developers design the user experience and technology. The app user, for example, gets a very different experience than earlier on the website."
In many organizations, marketing, design, and development are largely separate worlds, with limited understanding of each other's motivations. "Design systems help bridge this gap," says Norman. "Everyone now works from the same starting point and literally feels connected to each other."
The design system clearly answers essential questions such as: what is the personality of our brand? How does it move, color, and sound? And especially: why did we choose to do it exactly that way? The brand strategy thus truly becomes a shared story.

More time and space to choose quality
A design system also brings significant practical benefits. Designers and developers no longer have to reinvent the wheel each time. They simply use all the standard components from the design system, giving them more time to think about the desired total experience.
Do you want to implement a redesign or other visual adjustment? Then you only need to adjust the centrally stored definitions of each standard color, form, or button. The design system automatically implements each adjustment in every touchpoint that uses this element.
Norman: "An effective design system contains both the design and the front-end code. You can therefore easily test and adjust these elements. That is exactly what you want: to continuously improve your product or service based on the data."

